Logo


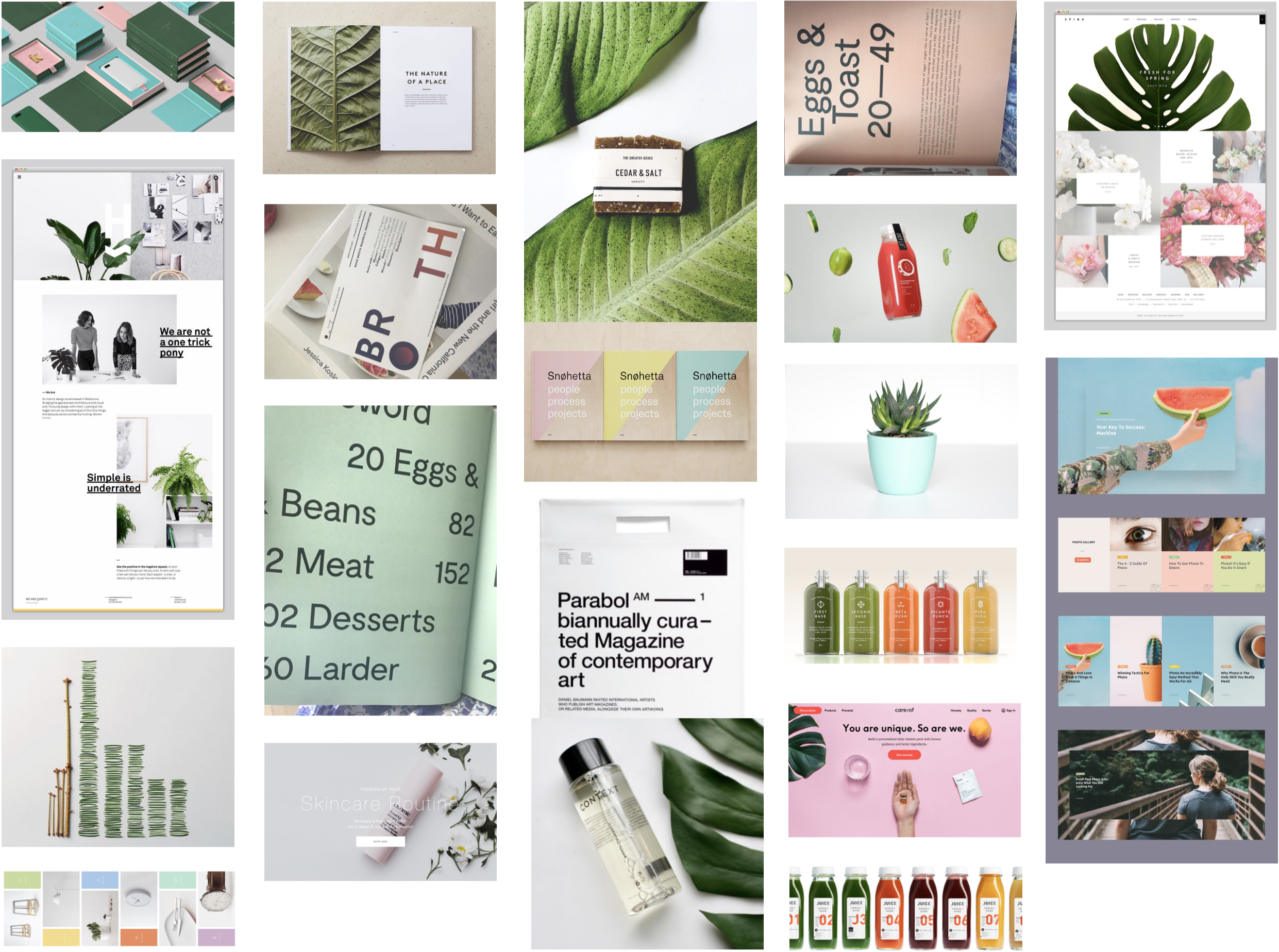
Brand mood board
Clean, Good, Friendly, Trustworthy, Smart, Hip, Natural, Warm
Clean, Good, Friendly, Trustworthy, Smart, Hip, Natural, Warm


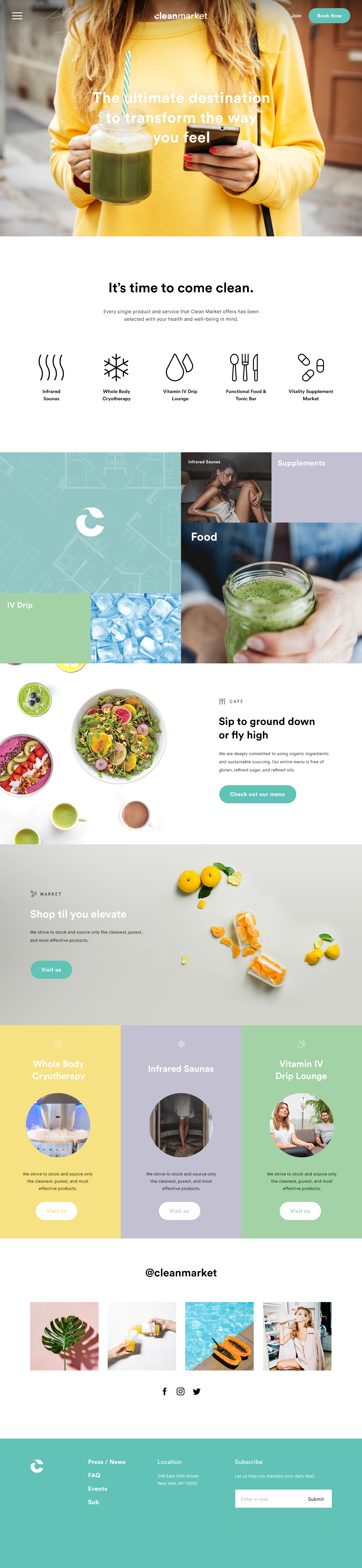
website mockup


instagram mockup

before

after
before

after

‘Thermostat’ provides high-quality cryogenic and infrared treatment services on-site. Their first location is inside cleanmarket, so the buildups to launch were in parallel. Thermostat needed hot branding that was cool. I designed it alongside the cleanmarket branding.

Mood board

Menu


Postcard

website mockup

mobile website mockup

A short teaser promo video I made for the debut performance of ‘Polys’.
I had a concept for a music project, so I picked some of my favorite guys, we got together a few times to work out the tunes, and then we played an experimental set for about 50 people at 1am on a Friday night at Nublu in the East Village, NYC.
Brandon Revilla - Drums
Ian Bakerman - Guitar
Chris McClenney - Rhodes, Synth
Marco Gil - Percussion
Me - Bass
I had a concept for a music project, so I picked some of my favorite guys, we got together a few times to work out the tunes, and then we played an experimental set for about 50 people at 1am on a Friday night at Nublu in the East Village, NYC.
Brandon Revilla - Drums
Ian Bakerman - Guitar
Chris McClenney - Rhodes, Synth
Marco Gil - Percussion
Me - Bass

E-commerce website design and development for NJ-based interior decorating boutique Accents By Design. Built on Shopify.
Chris McClenney is a rising young Pop/R&B singer songwriter. At the end of 2016, I joined him (keys, vox), Ian Bakerman (guitar) and Dave Mendel (drums) to form Chris’s live band.